Zynga Internship
In Spring 2017, I was an Experience Design Intern at Zynga with the Words with Friends team in San Francisco.
I was fortunate enough to have been an intern during the development of Words with Friends 2, which meant that I was able to work on a lot of what’s in the game today! I worked alongside the team to improve usability, flows, and refreshed the user interface on several primary and secondary screens.
I also had the opportunity to work on an independent internship project of my choice. I ended up creating a modular tutorial framework, which allowed me to go through the design process - including putting together competitive analysis, flows, wireframes, and prototypes. Unfortunately, what I built is under a non-disclosure agreement, but I would love to chat more about my process.
01. The Challenge
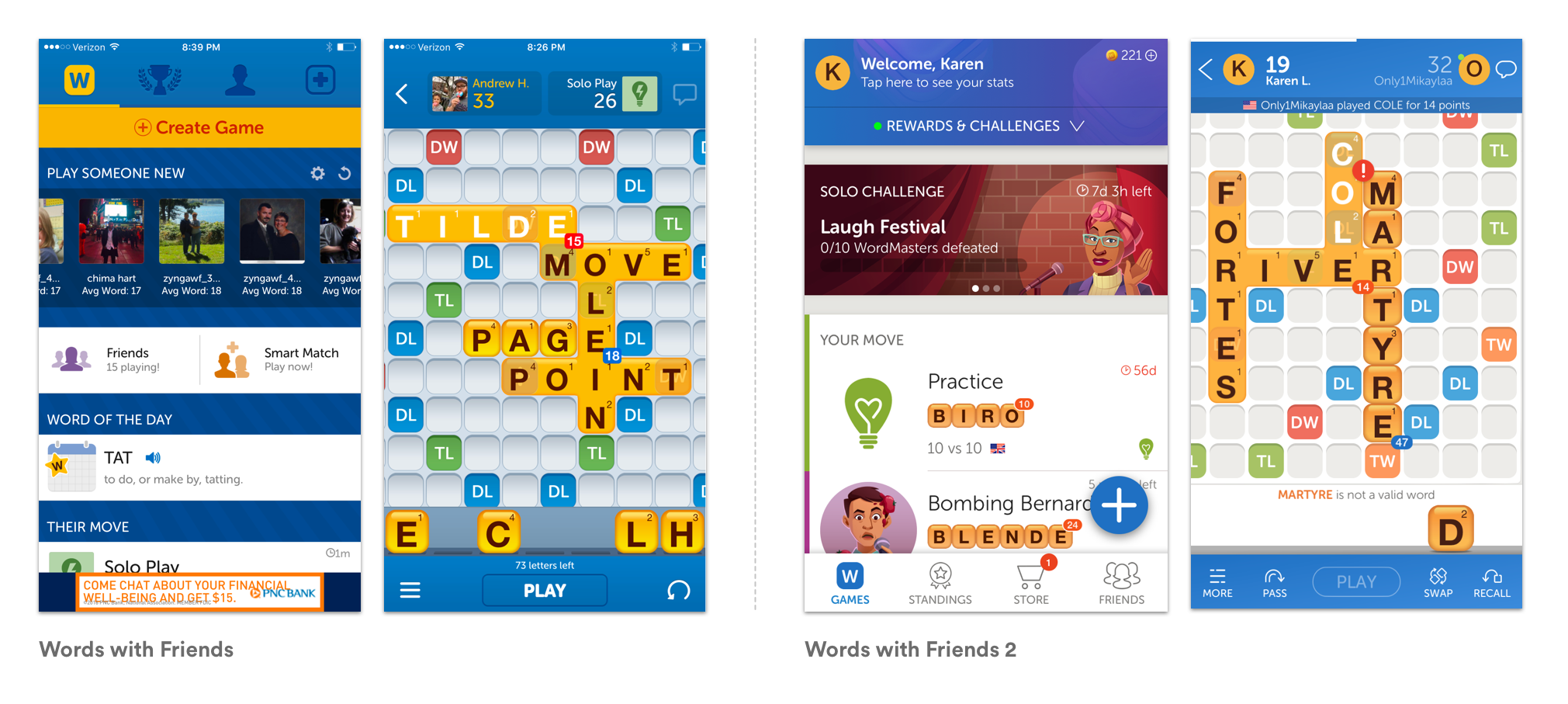
Words with Friends is a classic multiplayer word game that closely resembles Scrabble, a crossword puzzle game.
Many popular mobile games have shifted towards being more lightweight, friendly to play on-the-go, and are designed to provide instant gratification. These games capture a larger audience more consistently. This is especially enticing to the younger generation because they are so accustomed to immediate feedback provided by technology today.
However, Words with Friends is slower-paced due to the wait time associated with a turn-based game. Games can take several days to complete since each turn itself can take more than a few hours. Also, creating high point plays are difficult to pull off due to both letter availabilities and the current state of the board.
Words with Friends 2 aims to capture a more lightweight and on-the-go game framework to increase overall engagement by incorporating new features like Solo Challenges and Team Lightning Rounds which are more instant and face-paced game modes.
02. My Role
I was an Experience Design Intern that joined the team in the later stages of the WWF2 development.
During my 12 week internship, I created wireframes and high-fidelity mockups of primary and secondary mobile screens for Words with Friends 2 and worked together with iOS and Android engineers to successfully implement them. I also contributed to several new features and improved UX flows in specific areas of the product.
03. My Process
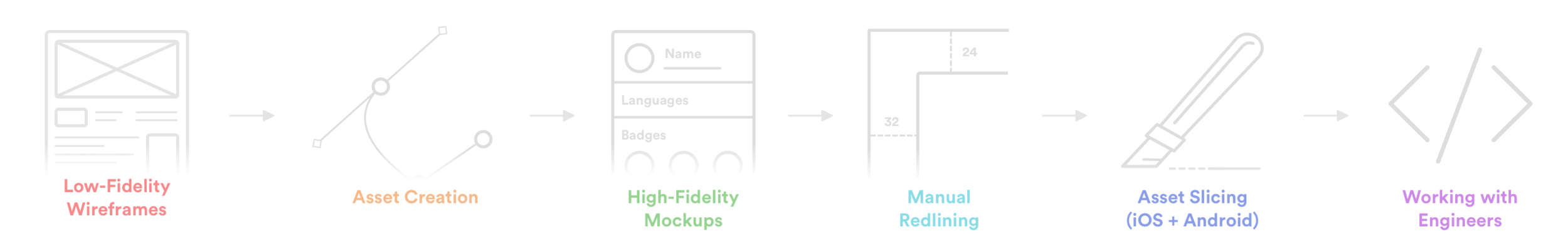
While working to build and ship primary and secondary mobile screens, I followed a pretty straightforward process.
Manually redlining and slicing assets was necessary to ensure the quality of our screens were up to standard. The team did not use a tool or program to do redlining and asset slicing, so it was a great learning opportunity!
04. High Fidelity Mockups
Gameboard & Tiles
Dictionary
Standings
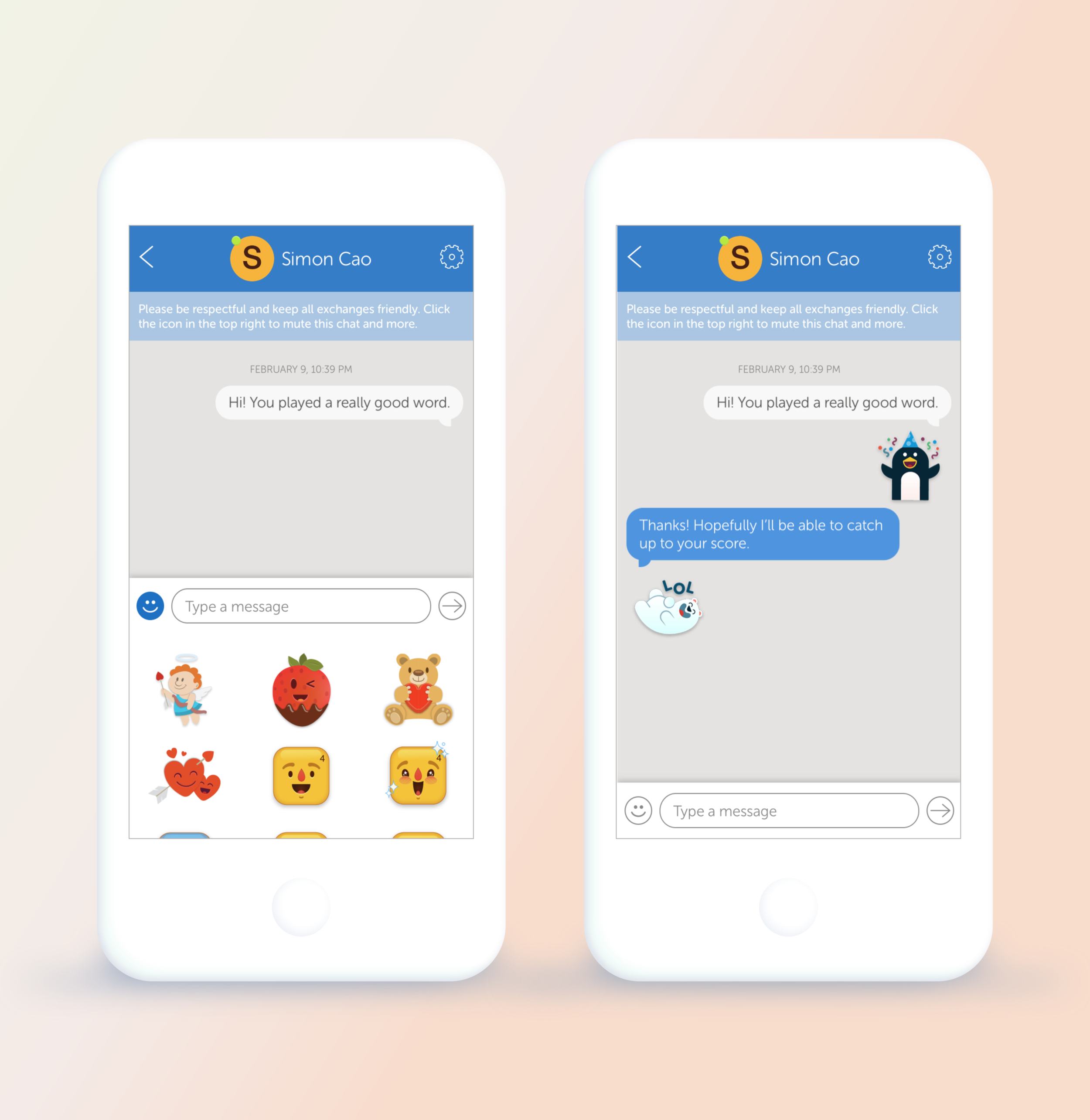
Messaging
Your Profile
Edit Profile
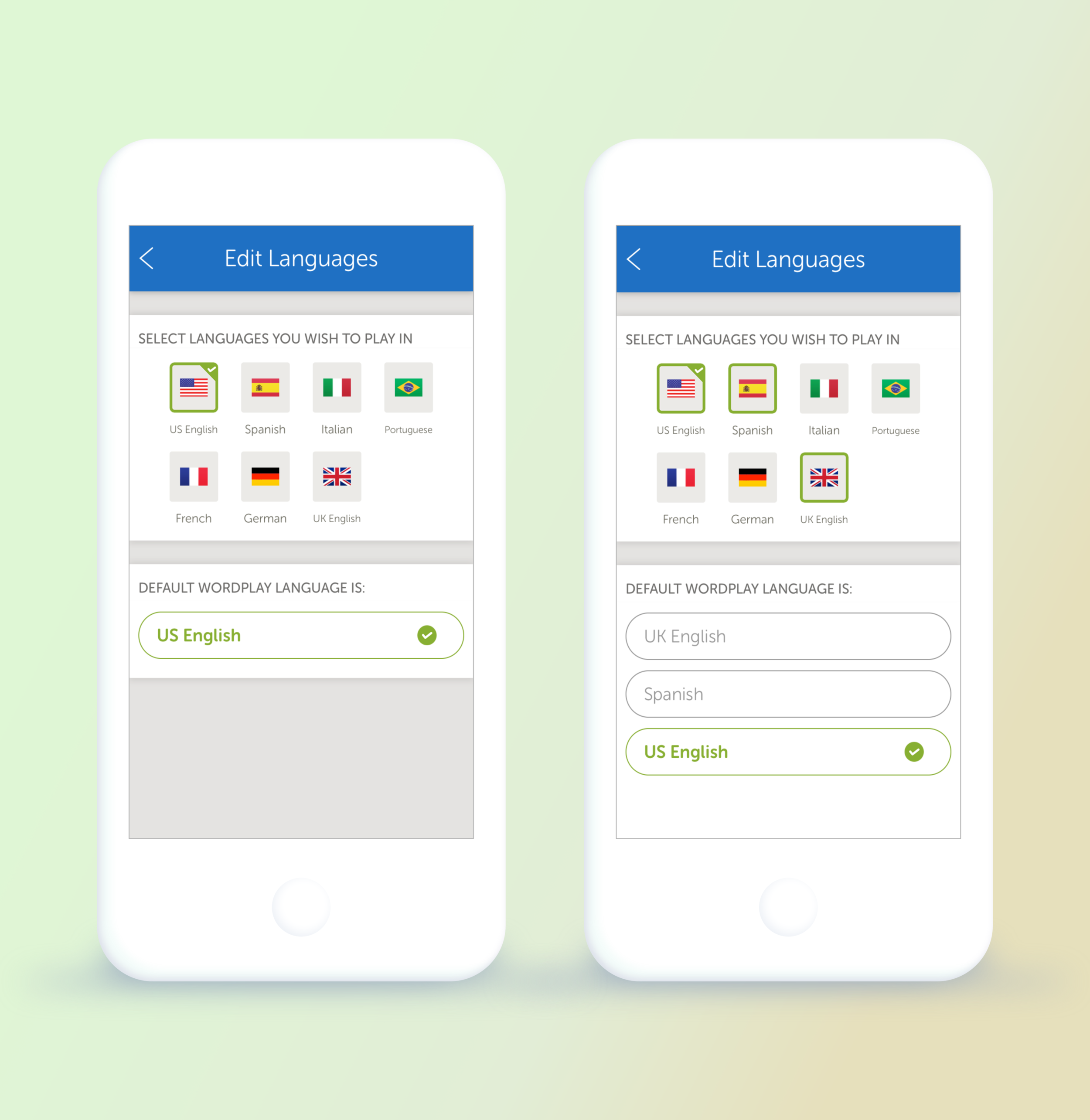
Edit Languages
Player Profile
05. Key Takeaways
Since I played a large role in redlining, asset slicing, and overall visual design for screens, I learned to be extremely detail-oriented and meticulous with my work because any margin of error could lead to very obvious inconsistencies on small devices.
Being able to work with iOS and Android engineers closely taught me a lot about how to effectively implement my work. Each engineer is different and understanding how they work allowed me to respond appropriately and resulted in my designs being implemented accurately.
I have always been an avid gamer because it allowed me to escape reality and meet people I would never be able to otherwise. Being able to take part in the development of Words with Friends 2 was an amazing experience that allowed me to witness first-hand how much dedication and hard work goes into crafting a game.